中でも特に気になったのはこのスライドで blog が missing piece を埋めた、という話だ。 こちらのコメントにも書いたのだけれど、 ここでいう blog というのはいわゆる weblog system/service だけを指すのではなくて、 blog 周辺の技術 (RSS, Atom, AtomPP, REST, Permalink) が方法論として、プラットフォームとなる、というのがまっとうな解釈であろう。
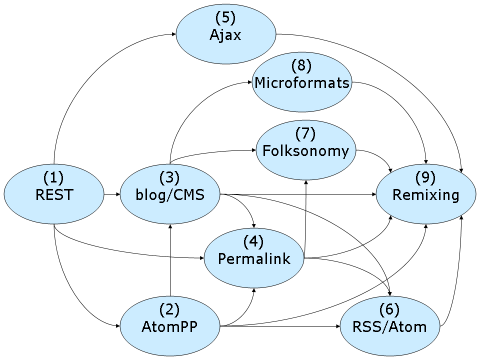
僕自身もこのような Web 2.0 的なものが現在の主要な関心事になっていて、それをまとめたのがこの図である。
まず REST。 REST の詳細は REST 入門を見ていただきたいが、 ここでいいたいのは REST アーキテクチャスタイルの Web がすべての基本となる、ということである。 どんなサービスやアプリケーションを作るにしても REST は避けて通れない。
次に Atom Publishing Protocol (AtomPP; いわゆる AtomAPI) である。 AtomPP は REST で足りないところをきれいに補完するものだ。 RESTful Web で URI 経由でリソースに CRUD を適用できるようになっただけでは、まだ難しい。 AtomPP は REST の URI+CRUD でコンテンツをどう編集するかを具体的に規定した(する)プロトコルとして価値がある。 また AtomPP はその汎用性と拡張性から、 80/20 の法則で、ほとんどの Web サービスのベースとなるのではないかと予想する。
次に blog system/cms である。Wiki も含む。 これは REST ベースの AtomPP 上に実現された、まさにプラットフォームである。 blog/cms がもたらした効能はたくさんある。 まず第一に Web 上のコンテンツ作成の敷居を大幅に下げた点。 次に、(X)HTML の長年の夢である文書構造とスタイルの分離を推進した点。 さらにその進化版として、構造化文書+メタデータの作成を簡単にすることも期待される。 そして最も大きいのは各種最新技術のテストベッドとして、 アルファギークの格好のおもちゃとなっている点である。
Permalink は REST の思想のひとつだ。 すべてのリソースはそれぞれ URI を持つ。 もちろんこのときに "Cool URIs don't Change" であるべきだ。 この永続的な URI を手作業で作成・管理していくのは難しい。 昔ながらの Web サイト作りではどうしてもリンク切れが発生する。 しかしそれも blog システムや CMS の普及でツールに任せる時代がやってきた。 また、AtomPP はもちろん Permalink をベースとしている。
みなさんご存知の各種 RSS および Atom Syndication Format はコンテンツ配信、特に syndication が目的だ。 Permalink, blog, AtomPP と組み合わせることで、浮動的なコンテンツを実現する。 (TODO もうちょっと RSS/Atom の本当の価値を検討する必要があるな)
少し毛色が変わって Folksonomy は tagging やはてなブックマークのようなゆるいソーシャルサービスも含む。 こいつがすごいところは、コンテンツ作成者以外にコンテンツとメタデータ作成の門戸を開いたところである。 それまで、ブロガーが独占してきたコンテンツ作成という特権を、 blog を書かない大多数の人々に tagging やコメントという形で開放したところである。 もちろん大勢の人々によるメタデータの補完という価値もある。 ちなみに、ソーシャルブックマークで tagging するためには、もちろん Permalink が必要である。
Microformats が実現するのはコンテンツの更なる細分化である。 Permalink で記事単位になったコンテンツを semantics で分解してプログラムからアクセスできるようになる。 現状では microformat なコンテンツを作成するハードルは高いが、 これは blog/cms がじきに解決する問題だろう。
Ajax、ここはいわゆる Ajax だけじゃなくて greasemonkey とか動的言語とか、そういう気持ちも入っている。 simple で practical な hack 環境。
そして、最後に行き着くところは Remixing Culture である。 REST/AtomPP/Permalink でコンテンツ編集のためのアーキテクチャが整い、 その実装としての blog システムが整備され、 RSS/Atom でコンテンツが再編集しやすい形で配信し、 Folksonomy/Microformats でセマンティクスが補完され、 Ajax で Remix する。
若干酔っ払ってるのでまとまりないですが、最近考えてるのはこんなことです。

0 件のコメント:
コメントを投稿